Adding a short video clip to the background of a page header can make a page more visually interesting. Headers with background video are ideal for high-profile pages.
Selection and preparation
Adding a background header video to a page
Once your video has been published on Vimeo, you can add it to your page. To do so, you’ll need the Vimeo video web address.
In the WordPress Edit page:
- Scroll down to the Page Hero Options sidebar, usually found just below the main content editing area.
- Note: Depending on your own past actions, this sidebar may have been moved to elsewhere on the Edit page or may be minimized by default. Although it can be moved, it cannot be removed, so if it isn’t below the main content editing area, just keep scrolling until you find it. If it is minimized, simply click on the small down triangle icon at the far-right-side to expand it again.

- Note: Depending on your own past actions, this sidebar may have been moved to elsewhere on the Edit page or may be minimized by default. Although it can be moved, it cannot be removed, so if it isn’t below the main content editing area, just keep scrolling until you find it. If it is minimized, simply click on the small down triangle icon at the far-right-side to expand it again.
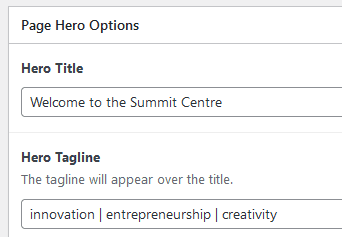
- [Optional] If you’d like to display something other than the Page Title on the banner and/or if you’d like to add a tagline, enter them in the Hero Title and Hero Tagline fields.

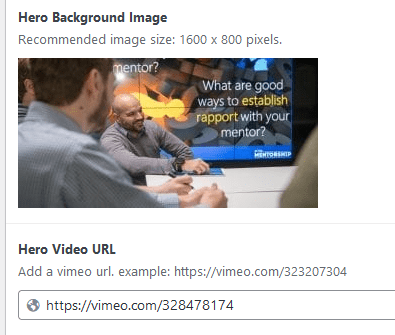
- [Optional] Add a static image (taken from the start of your video and sized to 1600 x 800 pixels) to the Hero Background Image.
- Note: This static image will be displayed while the video loads and buffers in the background, then replaced by the video once it’s ready. Adding this is optional but recommended, because otherwise the banner is merely plain and dark until the video finishes loading.
- Paste the Vimeo video web address into the Hero Video URL field.

- Note: Ignore the Hero CTA as this option is not currently in use.
- Preview your page to see the header background video in place and ensure it’s working as you expect.
If you require further assistance with this at any point in the process, please submit a request through the IT Service Desk.
More information about using video and other digital media on the BCIT website
More information about working with public website WordPress
-
Adding, Removing, and Editing Links in Public Website WordPress
-
Cancelling Events in the Public Website WordPress Events Calendar
-
Creating and Editing Events in the Public Website WordPress Events Calendar
-
Creating and Managing Course Umbrellas in Public Web WordPress
-
Creating and Modifying Site/Navigation Menu Structure in Public Website WordPress
-
Creating Headings, Lists, Tables, and Other Core Content Elements in WordPress
-
Embedding Background Video in Page Headers in Public Web WordPress
-
Embedding Video and Video Playlists in Public Website WordPress
-
Fixing and Preventing Broken Links on your Website using Checkbot
-
Managing Mailing Lists and Subscribers in Public Website WordPress
-
Managing PDFs and Other Documents for the BCIT Public Website
-
Navigating Between Multiple Section Views in Public Website WordPress
-
Previewing Your Responsive WordPress Content As It Would Appear on Other Devices
-
Reviewing, Comparing, and Rolling Back to Previous Versions of Content in Public Web WordPress
-
Updating the Global Alert in Public Website WordPress (Emergency Response Team Only)
-
Usage Guidelines for the Events Calendar in Public Website WordPress