Images can be a great way of adding visual interest to your content. WordPress makes it easy to add an image to your content within any WYSIWYG editor. There are many WYSIWYG editor fields in WordPress. In addition to the main content editing area on a Page, Event, Post, or Program Umbrella there are also WYSIWYG editor fields for each sub-page in a Program and within most Panels. They are marked by the editing toolbar and Add Media and Add Form buttons at the top of each. The processes below applies to any of them.
In addition to adding images in the editor as below, there are also Panels that include images as part of their design. While both methods involve uploading images to the WordPress Media Library, other parts of the process are different, as is the end result. Check out the Panel examples in the Style Guide for more information.
Accessibility
Remember: all images require a text alternative. Adding alt text (a short visual description of the content and meaning of the image) to every image as you upload it is one of the simplest and most important things that you as a web content contributor can do to make sure your content meets web accessibility standards.
Note: There are plenty of high-quality images available for you to use on the BCIT flickr account. These images have the advantage of already having any needed releases signed.
Media Library maintenance
Note: As of spring 2024, the web team is in the process of developing a tool to help you with identifying and eliminating “orphaned” image files. These are image files which were uploaded in WordPress and perhaps added to a page or post at some point in the past, but which are no longer being used anywhere and are therefore taking up space for no purpose. Even before that tool is available, however, you can do your part to maintain the Media Library in WordPress by deleting any images you upload but do not immediately use.
More information about working with digital media in Public Website WordPress
More information about using Public Website WordPress
-
Adding, Removing, and Editing Links in Public Website WordPress
-
Cancelling Events in the Public Website WordPress Events Calendar
-
Creating and Editing Events in the Public Website WordPress Events Calendar
-
Creating and Managing Course Umbrellas in Public Web WordPress
-
Creating and Modifying Site/Navigation Menu Structure in Public Website WordPress
-
Creating Headings, Lists, Tables, and Other Core Content Elements in WordPress
-
Embedding Background Video in Page Headers in Public Web WordPress
-
Embedding Video and Video Playlists in Public Website WordPress
-
Fixing and Preventing Broken Links on your Website using Checkbot
-
Managing Mailing Lists and Subscribers in Public Website WordPress
-
Managing PDFs and Other Documents for the BCIT Public Website
-
Navigating Between Multiple Section Views in Public Website WordPress
-
Previewing Your Responsive WordPress Content As It Would Appear on Other Devices
-
Reviewing, Comparing, and Rolling Back to Previous Versions of Content in Public Web WordPress
-
Updating the Global Alert in Public Website WordPress (Emergency Response Team Only)
-
Usage Guidelines for the Events Calendar in Public Website WordPress
 The Add Media window will appear. If it is not already selected, click on the Upload files tab.
The Add Media window will appear. If it is not already selected, click on the Upload files tab.
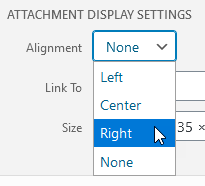
 After your image has finished uploading you’ll see a small preview of the image which will be automatically selected and a side menu containing the image Attachment Details and Attachment Display Settings.
After your image has finished uploading you’ll see a small preview of the image which will be automatically selected and a side menu containing the image Attachment Details and Attachment Display Settings.
 If you want to change the image alignment, click one of the other alignment options in the toolbar.
If you want to change the image alignment, click one of the other alignment options in the toolbar.