When a page of information is necessarily long or contains many parts, it’s very important to think about how to organize the information to make it as easy to navigate as possible. In particular, it is frequently useful to be able to link to a specific part of the content on a page, rather than just the page itself. To do this, you’ll need to create a special kind of link known as an anchor link. It consists of two parts:
- the link itself, and
- the unique id that marks the point in your content that you’re linking to.
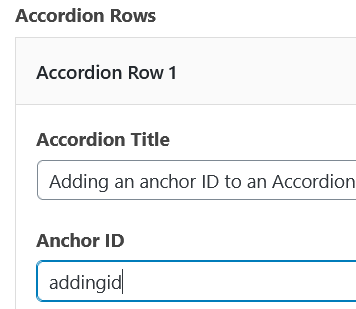
There are two ways to create anchor links in WordPress. The easiest and often best way is to use the Accordion panel, which includes a field to set an ID for your anchor link on each Accordion Row. You can also add it by editing the HTML in the Text view.
Tips
The ID should be unique on the page (if you use the same ID in multiple places on the page, any links to that ID will only ever go to the first instance on the page). Do not start with a digit (number), two hyphens, or a hyphen followed by a digit.
Keep the descriptive part of the anchor tag short and descriptive. No spaces or special characters are permitted.
In a list of Frequently Asked Questions, it is probably better to refrain from using ids like “question2”. FAQ lists may to be reordered in future so it’s more useful to use a name that reflects the the question and answer, rather than one that refers to its position in the list.
More information about working with links
More information about WordPress
-
Adding, Removing, and Editing Links in Public Website WordPress
-
Cancelling Events in the Public Website WordPress Events Calendar
-
Creating and Editing Events in the Public Website WordPress Events Calendar
-
Creating and Managing Course Umbrellas in Public Web WordPress
-
Creating and Modifying Site/Navigation Menu Structure in Public Website WordPress
-
Creating Headings, Lists, Tables, and Other Core Content Elements in WordPress
-
Embedding Background Video in Page Headers in Public Web WordPress
-
Embedding Video and Video Playlists in Public Website WordPress
-
Fixing and Preventing Broken Links on your Website using Checkbot
-
Managing Mailing Lists and Subscribers in Public Website WordPress
-
Managing PDFs and Other Documents for the BCIT Public Website
-
Navigating Between Multiple Section Views in Public Website WordPress
-
Previewing Your Responsive WordPress Content As It Would Appear on Other Devices
-
Reviewing, Comparing, and Rolling Back to Previous Versions of Content in Public Web WordPress
-
Updating the Global Alert in Public Website WordPress (Emergency Response Team Only)
-
Usage Guidelines for the Events Calendar in Public Website WordPress